按:此文原载于2023年9月少数派首页推荐 我在数字时代做了一个电子日历,让油画和照片可以被装进去。我做了一个彩色墨水屏的电子日历,赠予我的爱人,以纪念我们在一起的四周年。
前言 #
坐在椅子上发呆时,忽然注意到桌面的台历还停留在上一个月。在这个数字时代,实体日历似乎跟不上我们匆匆的步伐,我们更多地依赖着手机和电脑,提醒着我们的会议、旅行和约会。
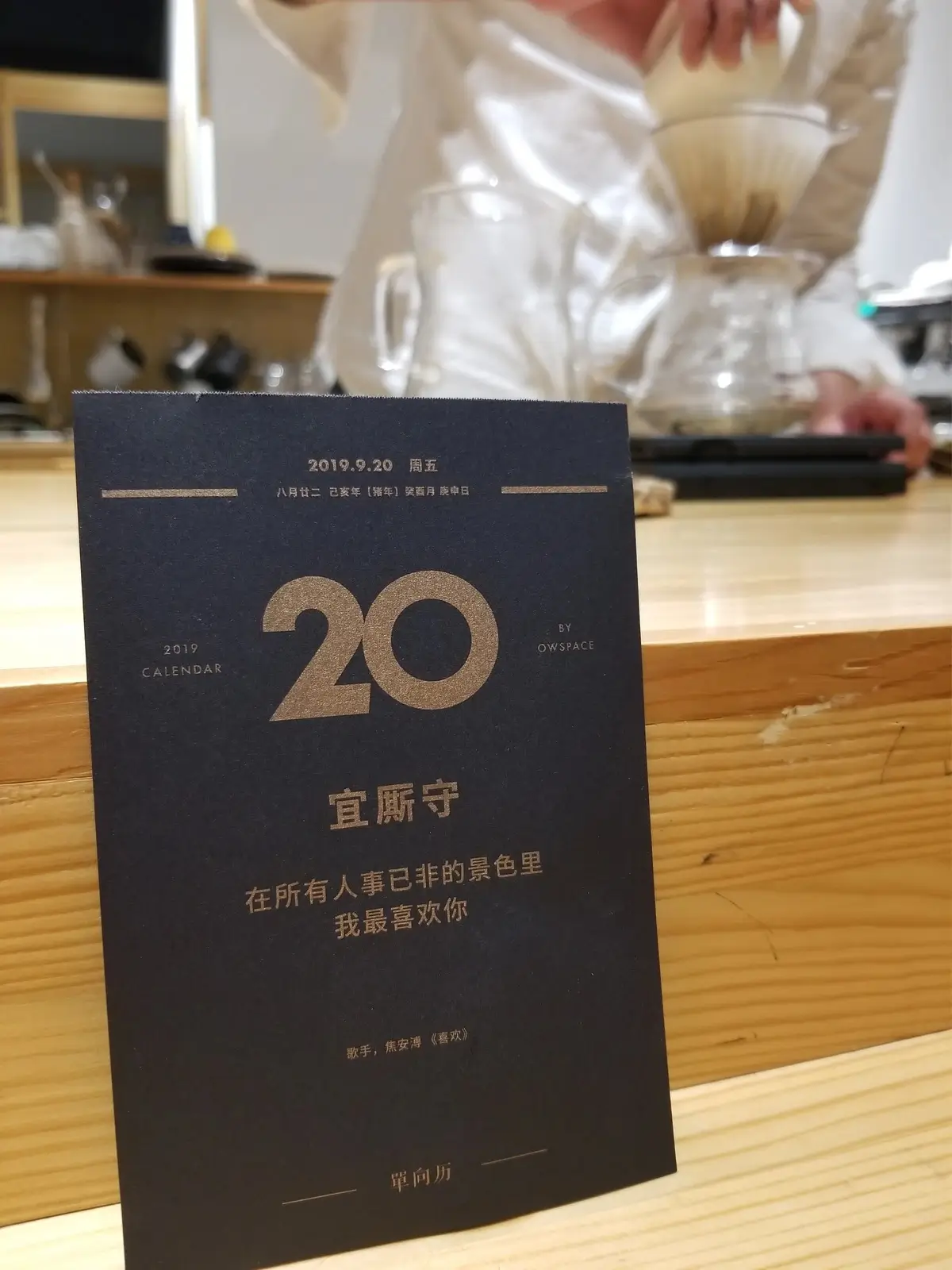
我唯一钟爱的日历,是和她在雨夜跑进咖啡店避雨,向老板要到的当天的单向历。那一天,我们正式在一起,还不到24小时。

如今,我们早已步入婚姻的殿堂,在纪念日前夕,送点什么礼物好呢?她刚好喜爱实物,喜欢纸质书、喜欢记事簿、喜欢拍立得,要不就送日历吧,当然,得有点不一样。
我希望这“本”日历的生命能突破365天、能自动翻页、能显示待办,还能提醒我们的纪念日,还要足够好看……于是我制作了它,墨水屏日历。


日历功能 #
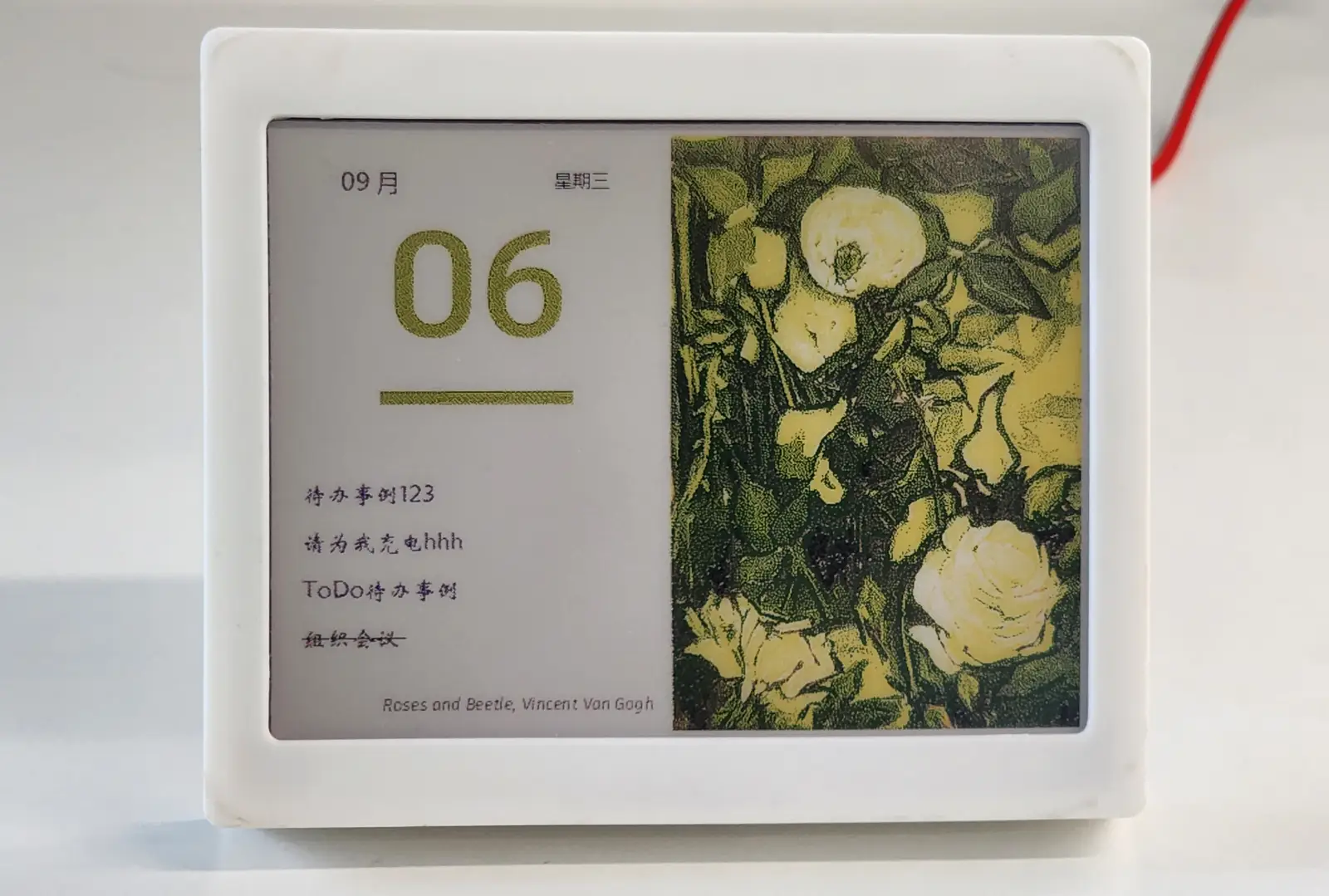
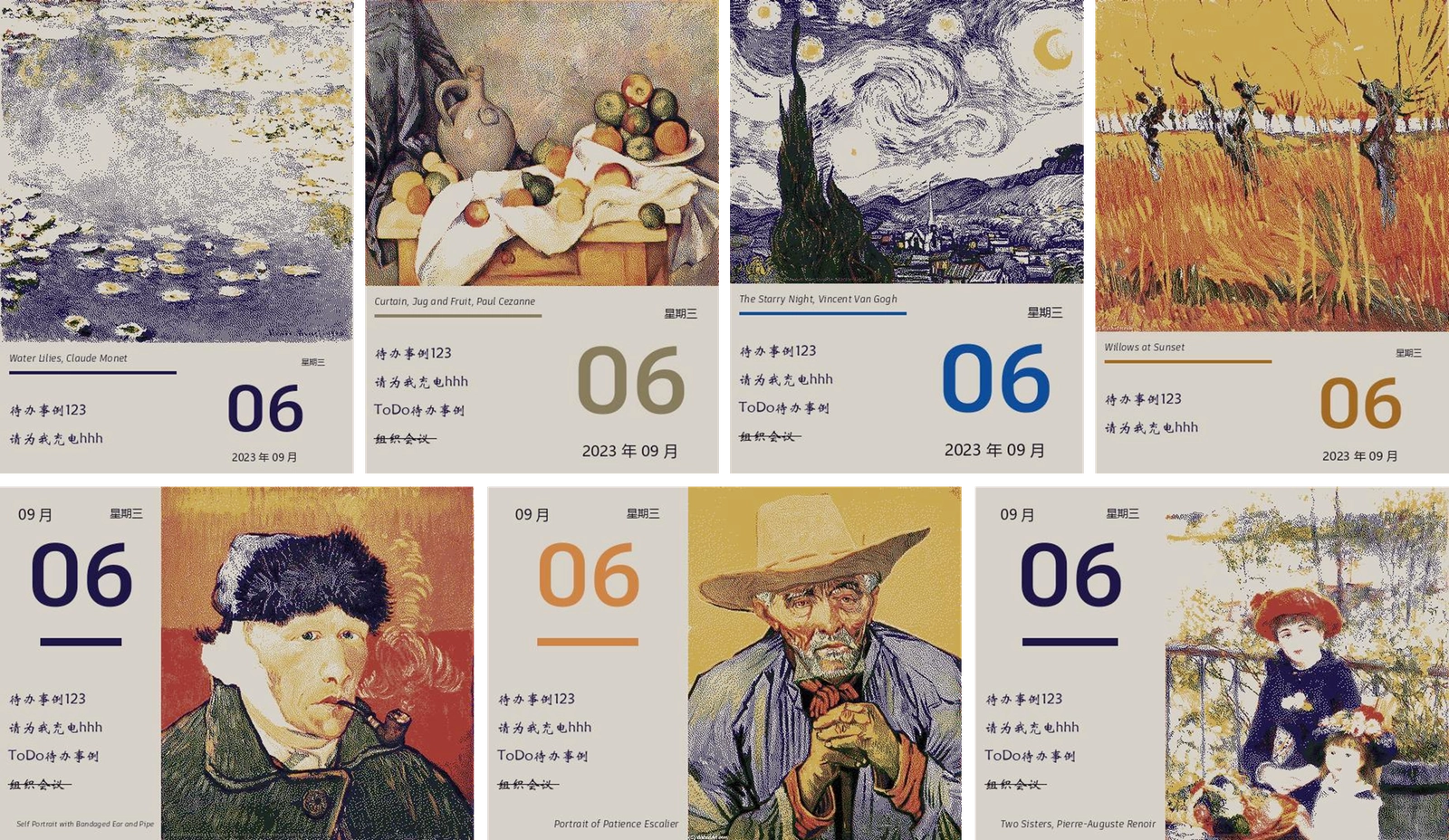
功能分区。日历分为三个显示区,分别为图片区、日历区和待办区。每日凌晨,日历进行一次刷新,更新日历信息。每当待办事项有变动(新增、完成、删除、修改),日历进行一次刷新,显示最新待办信息和新图片。

图片区的图片来源可以设置为大都会博物馆在线随机获取、预设图库和用户上传图片。图片区的左下角显示图片的标题和作者。日历区显示月份、日期和星期三个基本信息。待办区显示微软ToDo的待办事项,待办事项以“完成情况”、“创建日期”降序排列,完成的事项会有删除线标识。
根据图片的宽高比,日历自动设定朝向,基本规则是宽高比小于等于1,日历横向显示,宽高比大于1,日历纵向显示。
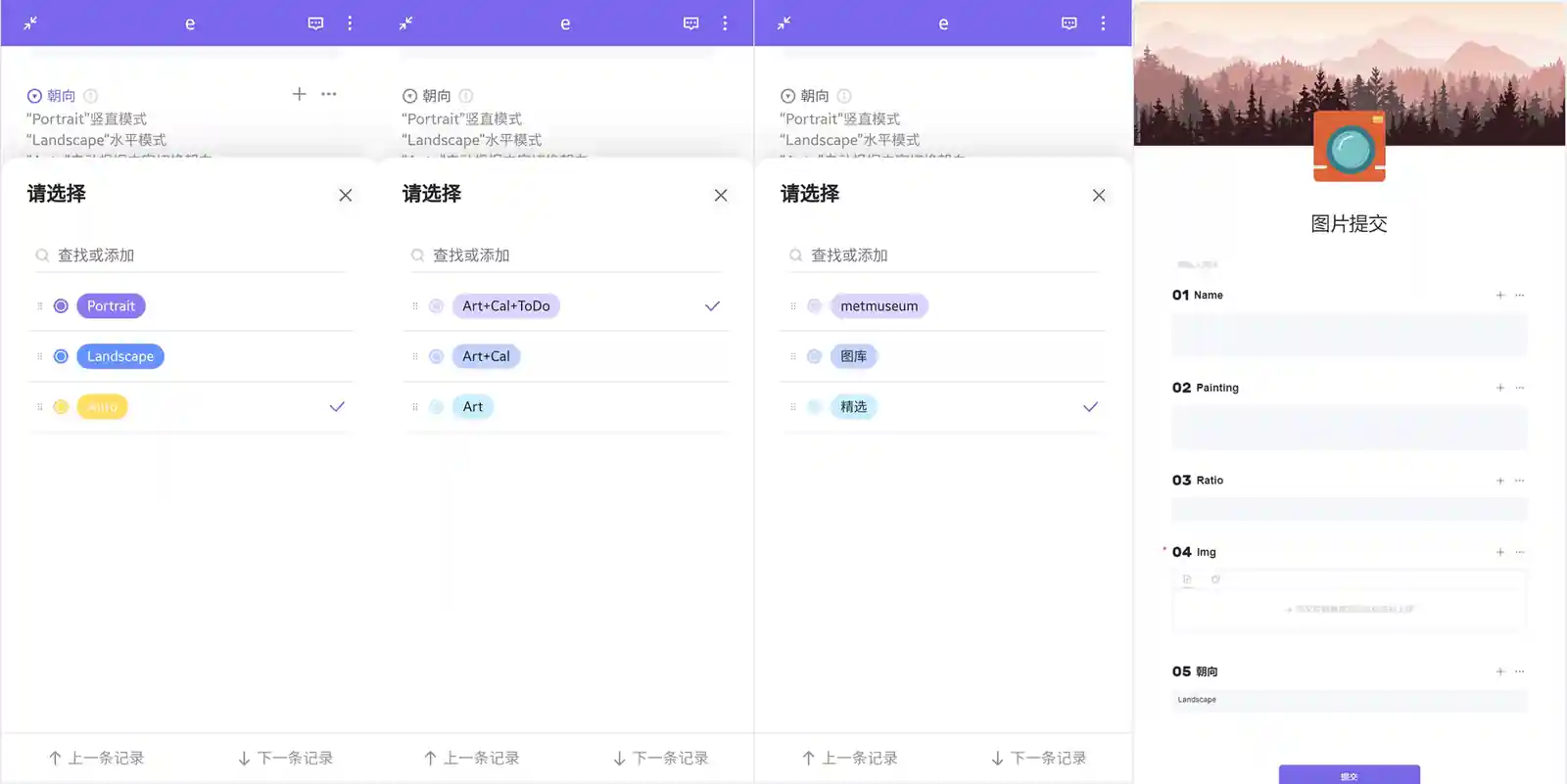
交互。我在上一篇文章[[1-家庭服务器Home Server实践]] 提到了多维表格Apitable,在这个日历中也用到了它。交互均在Apitable的WebAPP内实现,可以进行的交互有:
- 显示朝向设置:“纵向”、“横向”、“自动”;
- 日历模式设置:模式一“图片+日历+ToDo”、模式二“图片+日历”、模式三“图片”;
- 图片来源设置:“Metmusem”、“精选”(TOP1000)、“图库”(照片);
- 上传自定义图片;
- 选取显示指定图片。


设计与制作 #
总体设计思路 #
**屏幕。**选用墨水屏,因为它的显示效果最自然,最接近纸质效果。
**数据更新。**墨水屏终端只负责接收最终需要显示的图片数据,基础数据的获取与处理在服务器上完成。因为在后期使用时,硬件不会在我手边,如此设计,有利于维护(和远程发送彩蛋)。
**待办数据。**必须来源于已有软件,最好提供了api,我选择的是微软ToDo。
硬件 #
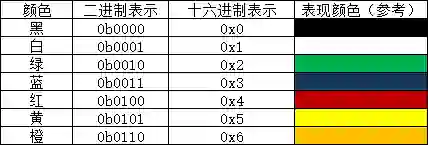
显示屏采用的是微雪的5.65寸彩色电子墨水屏模块,7彩色,600 × 448 分辨率。
| 名称 | 数值 | 名称 | 数值 |
|---|---|---|---|
| 工作电压 | 3.3V/5V | 显示颜色 | 7 彩色(黑、白、绿、蓝、红、黄、橙) |
| 通信接口 | 3-wire SPI、4-wire SPI | 灰度等级 | 2 |
| 全局刷新 | <35s | 寿命 | 100万次 |
| 显示尺寸 | 114.9 × 85.8mm | 刷新功耗 | 50mW(typ.) |
| 点距 | 0.1915 × 0.1915mm | 休眠电流 | <0.01uA(接近 0) |
| 分辨率 | 600 × 448pixels | 可视角度 | >170° |
显示屏校色。官方宣称的七色为黑、白、绿、蓝、红、黄、橙。我拿到手发现显示屏有不小的色差。因此需要标定显示屏的实际色彩。没有标准色卡,只能简单地校一下色:使用彩色打印机打出七色+中性灰;在统一光照下拍摄图片,并在Lightroom里借助中性灰校正照片色彩;再用吸管工具获取照片中墨水屏的各个色彩RGB值。

以下为色彩校正后的数值和显示情况。
| 颜色 | 标称值 | 实际值 |
|---|---|---|
| 黑 | (0,0,0) | (16,14,27) |
| 白 | (255,255,255) | (169,164,155) |
| 绿 | (0,255,0) | (19,30,19) |
| 蓝 | (0,0,255) | ( 21,15,50) |
| 红 | (255,0,0) | (122,41,37) |
| 黄 | (255,255,0) | (156,127,56) |
| 橙 | (255,128,0) | (128,67,54) |
 Varoom!– Roy Lichtenstein 由左至右分别是原作、抖动算法处理后的图片、墨水屏实拍图
Varoom!– Roy Lichtenstein 由左至右分别是原作、抖动算法处理后的图片、墨水屏实拍图
驱动板可选项有很多:Raspberry Pi、Arduino、Jetson Nano、STM32、ESP32/8266。为图省事,我选择了厂商售卖的ESP32驱动板,板载 FFC插口。
代码 #
esp32 #
esp32驱动板的代码很简单。只需要向服务器发起HTTP请求 ,将返回的图片数据并写入屏幕即可。
// StreamClient.ino
void setup() {
wifiMulti.addAP(ssid, password);
DEV_Delay_ms(1000);
}
void loop() {
if((wifiMulti.run() == WL_CONNECTED)) {
if(requestGET("newContent")){
updateEink();
}
}
delay(60000);
}
//获取图片数据
void updateEink(){
...
}
//查询是否有更新内容
bool requestGET(String bodyName){
...
}
对于计算机来说,图片是由像素点构成的,而每一个像素点所占的空间大小就决定了这个像素点可能的状态(颜色)多少,最简单的黑白图片每个像素点只占一位(1Bit),不是0就是1非黑即白,随着颜色的增加,每一个像素点占用的空间越来越大,八位、十六位、二十四位… https://www.waveshare.net/wiki/5.65inch_e-Paper_Module_(F)_Manual#.E6.B3.A8.E6.84.8F.E4.BA.8B.E9.A1.B9
我们有七种颜色,所以最少需要三位数据才能表示所有颜色,但为了方便运算在它前面加一个0,即用四位数据表示一个像素点的颜色,这样一个字节(1Byte)可以表示两个像素点。因此,我们写入显示屏的字节数=600*448/2=134,400 Bytes。

不知原因,在esp32内存富余的情况下,无法创建整帧图片数据缓存,只能分块写入: DEV_Module_Init();,EPD_5IN65F_Init();,EPD_5IN65F_Display_begin();``EPD_5IN65F_Display_sendData(gImage_5in65f_part1)
void UpdateEink(){
HTTPClient http;
http.begin("https://YOUR_SITE.COM");
int httpCode = http.GET();
if(httpCode > 0) {
if(httpCode == HTTP_CODE_OK) {
int len = http.getSize();
// create buffer for read
uint8_t buff[1280] = { 0 };
// get tcp stream
WiFiClient * stream = http.getStreamPtr();
// read all data from server
int numData = 0;
String headString = "";
while(http.connected() && (len > 0 || len == -1)) {
// get available data size
size_t size = stream->available();
int c = 0;
if(size) {
// read up to 1280 byte
c = stream->readBytes(buff, ((size > sizeof(buff)) ? sizeof(buff) : size));
String responseString((char*)buff, c);
responseString = headString + responseString;
String temp = "";
for (int i = 0; i < responseString.length(); i++) {
char cAti = responseString.charAt(i);
if (cAti == ',') {
if (numData < 67200){
gImage_5in65f_part1[numData] = temp.toInt();
} else if(numData == 67200){
DEV_Module_Init();
EPD_5IN65F_Init();
EPD_5IN65F_Display_begin();
EPD_5IN65F_Display_sendData(gImage_5in65f_part1);
gImage_5in65f_part1[numData-67200] = temp.toInt();
} else if(numData > 67200 && numData < 134399){
gImage_5in65f_part1[numData-67200] = temp.toInt();
} else if(numData == 134399){
gImage_5in65f_part1[numData-67200] = temp.toInt();
EPD_5IN65F_Display_sendData(gImage_5in65f_part1);
EPD_5IN65F_Display_end();
EPD_5IN65F_Sleep();
}
temp = ""; // 清空临时字符串
numData++; // 数组索引加1
} else {
temp += cAti; // 将字符添加到临时字符串中
}
}
if (temp.length() > 0) { // 处理最后一个数字
headString = temp;
} else{
headString = "";
}
if(len > 0) {
len -= c;
}
}
}
}
}
http.end();
}
服务端 #
服务器负责艺术图片、ToDo数据、日历数据的获取与处理,esp32的请求,和交互行为的处理(apitable)。
艺术图片获取 #
- Metmusem。大都会艺术博物馆(Metropolitan Museum of Art),是美国最大的艺术博物馆,收藏有300万件展品,提供其藏品中超过 470,000 件艺术品的精选信息数据集,这些选定的数据集现在可以在任何媒体上使用,无需许可或付费。可通过他们的 API获取。这是简单用例: parkchamchi/dailyArt。通过Metmusem提供的API,我们能“随机”地获取指定类目的图片。
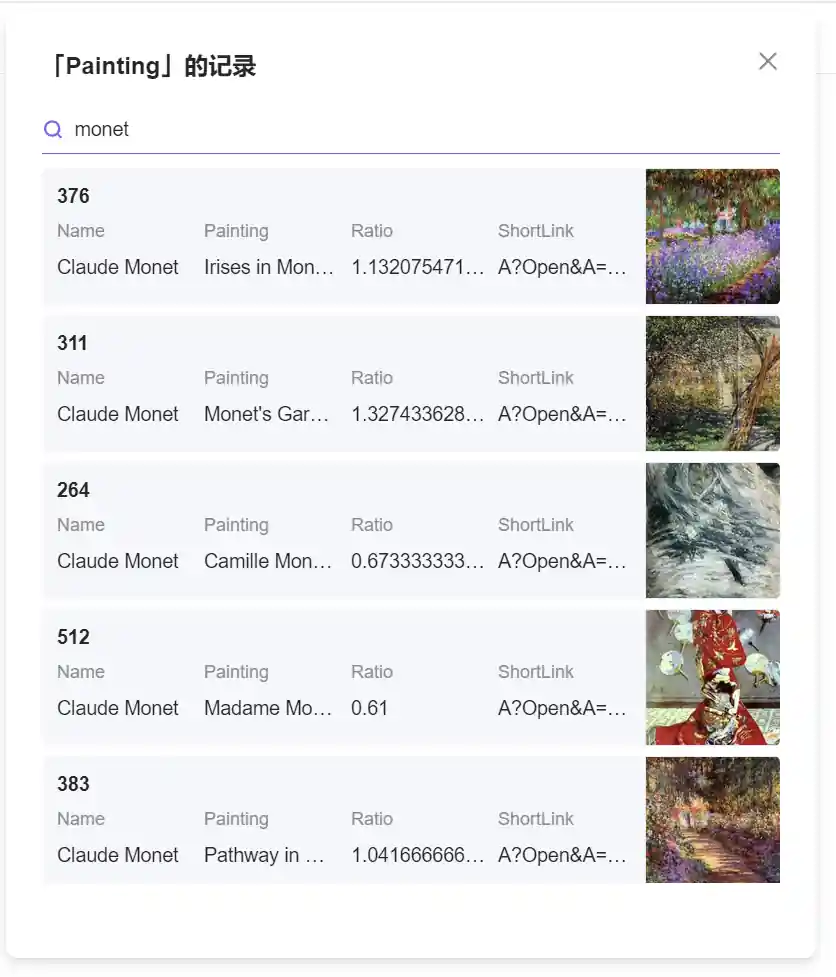
- 著名油画。Metmusem在线获取的图片在色彩和尺寸上可能不一定适合墨水屏的显示(比例过大或过小、色彩过淡)。因此,构建了一份本地存储的世界名画。在 most-famous-paintings网站上获取“TOP1000油画”,存储于Apitable中。以下为python脚本。
- 节日图片。自定义的节日、节气主题图片,存储于Apitable中。
- 照片。自定义的照片,存储于Apitable中。
import requests
from bs4 import BeautifulSoup
import csv
url = 'http://en.most-famous-paintings.com/MostFamousPaintings.nsf/ListOfTop1000MostPopularPainting?OpenForm'
r = requests.get(url)
soup = BeautifulSoup(r.content, 'html.parser')
artist=[]
images=[]
ratios=[]
for element_img in soup.find_all('div', attrs={'class': 'mosaicflow__item'}):
artist.append((element_img.text).strip('\n'))
imgRatio = int(element_img.img.get('width')) / int(element_img.img.get('height'))
ratios.append(imgRatio)
images.append(element_img.a.get('href'))
details=[]
rank = 1
for i in artist:
painter = i[:i.index('\n')]
painting = i[i.index('\n')+1:i.index('(')]
ratio = ratios[rank-1]
img = images[rank-1]
details.append([rank,painter,painting.strip(),ratio,img])
rank += 1
with open('famouspaintings.csv', 'w', newline='',encoding="UTF-8") as file:
writer = csv.writer(file)
writer.writerow(["Rank", "Name", "Painting","Ratio","Link"])
for i in details:
writer.writerow(i)
图片处理 #
由于显示屏仅有7个色彩,需要把图片处理成7色显示。Floyd-Steinberg抖动算法非常适合在颜色数量很少的情况下,展示出丰富的层次感。使得获得更多的颜色组合,对原始图片进行更好的阴影渲染。特别适合电子墨水屏的各种使用场景。在python中也很容易实现。
from PIL import Image
def dithering(image, selfwidth=600,selfheight=448):
# Create a pallette with the 7 colors supported by the panel
pal_image = Image.new("P", (1,1))
pal_image.putpalette( (16,14,27, 169,164,155, 19,30,19, 21,15,50, 122,41,37, 156,127,56, 128,67,54) + (0,0,0)*249)
# Convert the soruce image to the 7 colors, dithering if needed
image_7color = image.convert("RGB").quantize(palette=pal_image)
return image_7color
根据图片的长宽比,日历自动设定朝向,具体规则由图片的宽高比(ratio)确定,对于比例过大或过小的图片,采用扩展画布的方式调整至合适比例:
- ratio < 0.67:两侧填充空白至ratio=0.67,横向显示;
- 0.67 <= ratio <= 1:横向显示;
- 1 < ratio < 1.49:纵向显示:
- 1.49 < ratio:上下填充空白至ratio=1.49,纵向显示。
日历数据处理 #
日历数据主要包含了日期、星期、节气、纪念日。节气数据可通过 6tail/lunar-python获取。纪念日由我手动设定,在纪念日当天,会有一朵小烟花。日期数字的颜色取自当前艺术图片的色调:
def get_dominant_color(pil_img):
img = pil_img.copy()
img = img.convert("RGBA")
img = img.resize((5, 5), resample=0)
dominant_color = img.getpixel((2, 2))
return dominant_color
ToDo数据处理 #
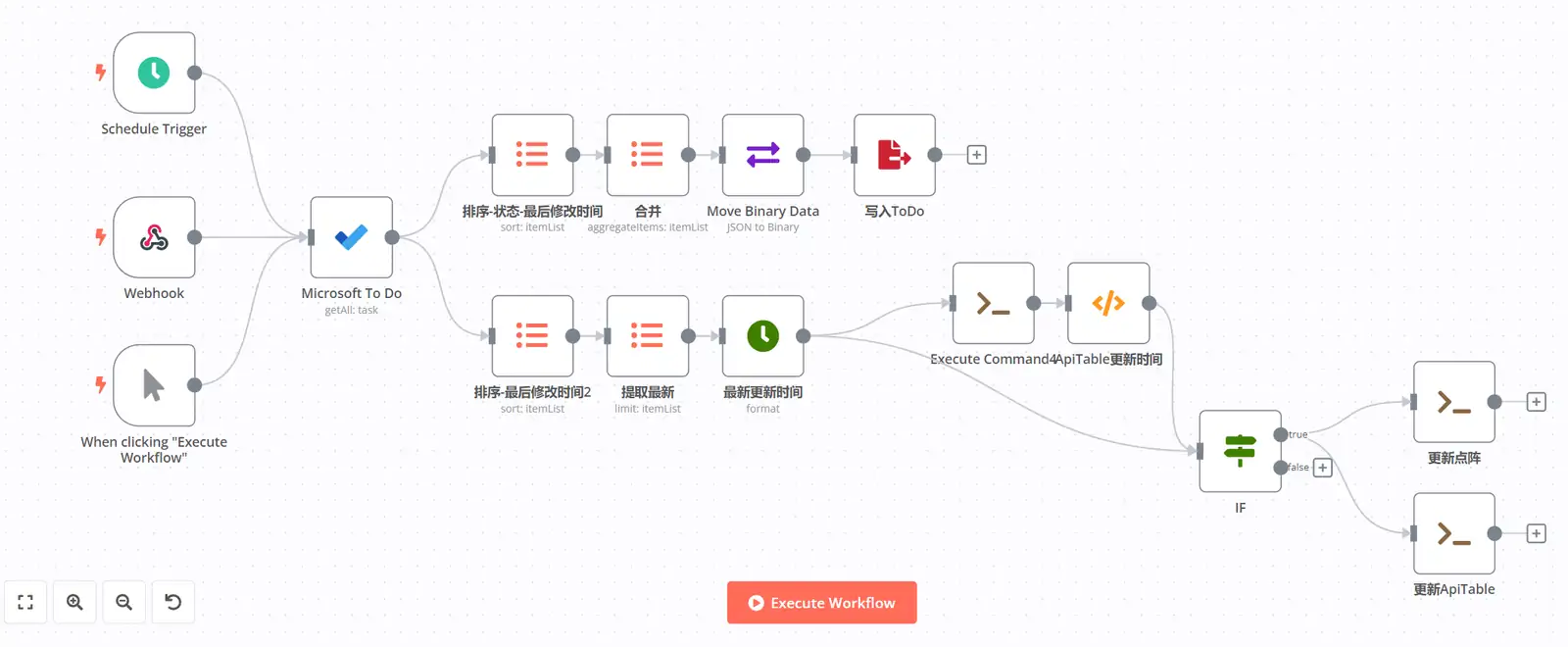
ToDo数据来源于微软ToDo。由于我在其它项目中同时使用着ToDo数据,因此,放在n8n中统一管理特别方便。获取的ToDo数据条目按照status和lastModifiedDateTime排序,并保存在msgToDo.json文件中。

图片拼接 #
使用python的PIl库对艺术图片、日历、待办图像进行拼接,并转换成字节流:
# concaten pic
img_concat = Image.new('RGB', (EINK_WIDTH, EINK_HEIGHT),WHITE_COLOR)
if DisplayMode == "Portrait":
img_concat.paste(img_photo, (0, 0))
img_concat.paste(img_date, (img_photo.width, 0))
img_concat.paste(img_info, (img_photo.width, img_date.height))
img_concat.paste(img_todo, (img_photo.width + img_info.width, img_date.height))
elif DisplayMode == "Landscape":
img_concat.paste(img_date, (0, 0))
img_concat.paste(img_todo, (0, img_date.height))
img_concat.paste(img_info, (0, img_date.height + img_todo.height))
img_concat.paste(img_photo,(img_date.width, 0))
buffs = buffImg(dithering(img_concat))
if len(buffs) == EINK_HEIGHT * EINK_WIDTH / 2:
print("Success")
def buffImg(image):
image_temp = image
buf_7color = bytearray(image_temp.tobytes('raw'))
# PIL does not support 4 bit color, so pack the 4 bits of color
# into a single byte to transfer to the panel
buf = [0x00] * int(image_temp.width * image_temp.height / 2)
idx = 0
for i in range(0, len(buf_7color), 2):
buf[idx] = (buf_7color[i] << 4) + buf_7color[i+1]
idx += 1
return buf

交互 #
如上文所述,通过Apitable的WebAPP,可以完成的交互有:设置显示朝向,设置日历模式,设置图片来源,上传自定义图片,选取显示指定图片。
- 通过WebAPP完成的设置,日历将会在下一次HTTP请求时开始应用;
- 通过自定义表单,上传的图片将被加入到“图库”合集中;
- 通过Apitable提供的“小程序”功能,编写一个图片拾取器,可以选取显示指定图片,日历将会在下一次HTTP请求时开始应用。
//YOUR_APITABLE_SPACE apitable空间id
//YOUR_APITABLE_SHEET apitable表格id
//YOUR_APITABLE_FILED apitable列id
//YOUR_WEBHOOK 触发流程webhook
const datasheet = await space.getDatasheetAsync('YOUR_APITABLE_SPACE');
const record = await input.recordAsync('请选择一条记录:', datasheet);
const data = {
datasheet: 'YOUR_APITABLE_SHEET',
fieldid: 'YOUR_APITABLE_FILED' ,
record: record.title
};
const response = await fetch('YOUR_WEBHOOK', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(data)
});
结构 #
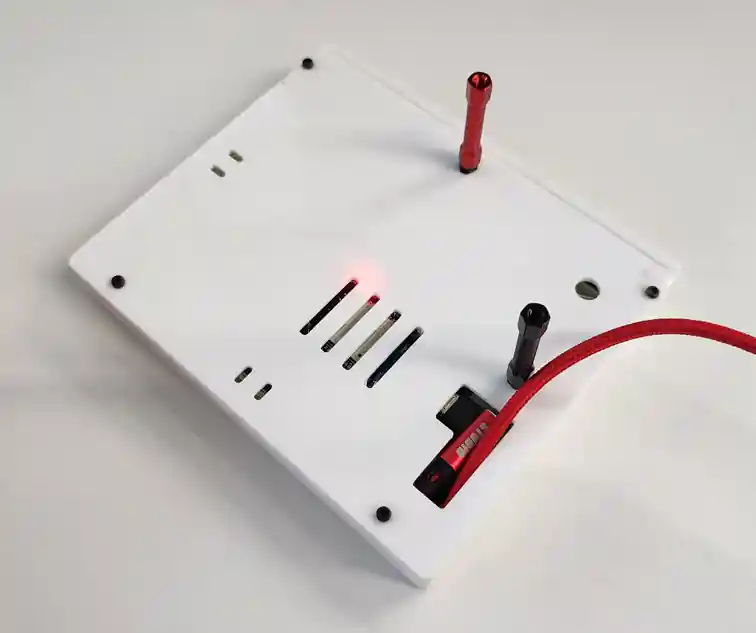
根据显示屏和驱动板的尺寸,简单设计了一个盒状的外壳,用3D打印制造,材料是聚碳酸酯PC,其韧性和耐热性很好。框体和背板用螺母连接,在框体连接处嵌入了注塑铜螺母。背板有过USB线缆的通孔、支撑脚固定通孔和悬挂孔。

写在最后 #
感谢您能忍受中间枯燥乏味的文字,看到这里。这是一个很匆忙的项目,有很多粗糙的制作,希望以后能有时间优化升级,也希望以后的自己还能有闲情逸致做一些好玩的东西。
也祝您每日平安喜乐。